お世話になっております、やまゆーです。
この度、ブログを軽くリニューアルしましたのでお知らせします。
読んでくださる方向けのお知らせ、ブログ運営している人向けの内容説明と2項目ありますので、お好きな方をお読みくださいませ。
どこが変わったのか
どこと言われれば全部になるんですが、一番便利になったところを。
多くの方はこのブログをスマホから見てくださっていると思います。データ上は98%ほどがスマホからだそうで。
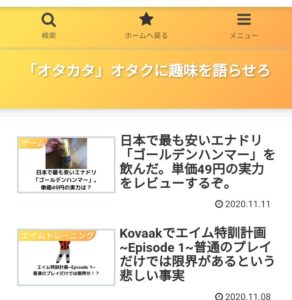
スマホから見て便利になったのは、上部に表示される部分です。

はい、このように上部にメニューが表示されるようになりました。ここから全カテゴリーが表示されるので、今までよりもいろんな記事が見やすくなっていると思います。
各カテゴリー、それぞれ少しずつですが記事も増えてきたので気になるカテゴリーがあったらぜひここから飛んでみてください。全部本気で書いているので損はさせません。
ブログ管理者向けの詳細紹介
ここからはブログ運営者向けのコンテンツとなります。気になる人は見ていってね。
テーマを「LION MEDIA」から「coccon」へ変更
今回行ったのはテーマ変更です。
元々は導入の安易さと軽さからLION MEDIAをブログ立ち上げ当初に採用しましたが使っている内に不満が割と溜まってきたんですよね。
LION MEDIAの不満。メニューがスマホは使いにくい
一番の不満はスマホからのユーザビリティ、不便さです。
LION MEDIAをスマホで表示させるとブログタイトル下のメニューが横にスワイプしないといけない仕様なんですよね。
これがねえ、あまりにも分かりにくい。しかも右上にメニューのマークが表示されるのにタップしても何も起こらない。詐欺だ!ということで、
「とにかくスマホからメニューが綺麗に出るテーマ」に乗り換えたいとずっと思っていたところです。
cocconはデフォルトで「合わせて読みたい記事」が使える
そしてもう一つ、最近取り組んでいるのが内部リンクの整備です。
だいぶコンテンツも増えてきて関連している記事もあるはずだ、ということでWikipediaよろしく内部リンクを辿るだけで楽しいブログを目指して少しずつ作業をしているのですが。
文中の言葉にリンクを載せるならばいいんですが(例、安いエナドリ)、そういったピンポイントでは無くコンセプトや題材が関連している、いわば全体が関連しているようなページの場合は別個リンクを張りたいんです。いわゆる「合わせてこちらの記事もどうぞ」系のものですね。
だけどLION MEDIAにいくらCSSを書き込んでもこれが実現できない。そもそも素人なのでCSSをいじるのも避けたいと。
cocconならデフォルトでこの装飾が出来るという情報を手に入れました。
まだ試してみてないんで試しましょう。
おーーー!すげえ!!
これがデフォルトであるの嬉しいですねえ。
他にも
「人気記事」「関連記事」「参考リンク」など、内部外部問わず使いやすいボックスが沢山揃ってます。
他にも装飾が多い
あと使いたいと思ってたのはこういう奴。
ということでかなり汎用性が高いです。
細かい修正はこれから
とりあえずテーマ変更が終わり、一通り機能も動いているようなので一安心です。
細かい修正はこれから随時行っていきたいと思います。なにかご要望がありましたらコメントいただければ幸いです。




コメント